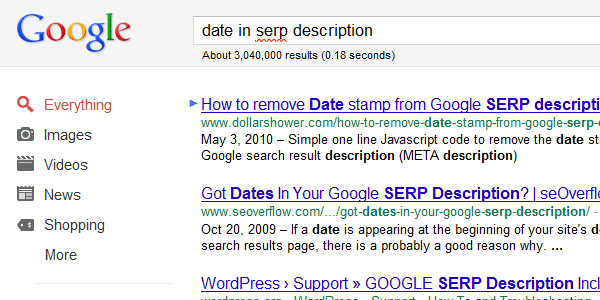
I noticed recently that one of my sites was showing a very old date for a post in Google’s Results page, and guess what I’m not alone, Google had been hitting a lot of people with the date issue and it hasn’t even been their fault… This had me a little confused since it is a category page and not a post page.

A little further examination shows that the sidebar shows three article posts and shows the dates. Why would Google use a date from a post that is completely irrelevant to the page? Apparently the first instance of a date is considered to be the date corresponding to the page, whether it is or is not.
Methods to Fix Dates in Results
Here are a few ways to eliminate the issue, or better yet, take advantage of it. All these methods require a basic knowledge of editing the templates, note that editing some themes requires advanced knowledge to find and edit where the date is being pulled in.
Remove all instances of the date.
You can easily edit the template and remove all instances of the date. The WordPress command for showing the date of a post is
the_date(), in PHP it is simply date(). Both of these will have additional information inside the ( ) brackets, you can find the codes that go in the brackets here such as:
the_time('l, F jS, Y');
or
date("F j, Y");
To remove these, you can either delete them, or comment them out by putting a double forward slash to the left of it.
//the_time('l, F jS, Y');
or
//date("F j, Y");
Add The Date Close To The Top
Instead of removing the date from the blog posts, I left it there and added an extra date to the top of the page. Just like before I just use the date() function in PHP.
<php echo date("F j, Y"); ?>
You can also add the date using javascript:
<script type="text/javascript"> <-- var monthNames = [ "January", "February", "March", "April", "May", "June", "July", "August", "September", "October", "November", "December" ]; var currentTime = new Date() var month = currentTime.getMonth() + 1 var day = currentTime.getDate() var year = currentTime.getFullYear() document.write(monthNames[month] + " " + day + ", " + year) //--> </script>
This will show something like: March 27, 2011
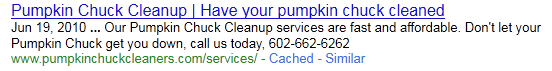
Doing this causes the date to be pulled in to the description as shown above. This has helped with the click-through rate on some of the sites where the most recent post is desired.