Since I moved over to Catalyst from Frugal I noticed that the ability to use templates is now gone. They incorporated a new way of doing it using hooks. In Catalyst you can now see that there are new template options for pages:

Catalyst Templates
- Blank Body – is absolutely blank
- Blank Canvas – has the header and footer, no sidebars of menus
- Blank Content – has everything except the content
I will be using the Blank Content for this example.
Lets Get Started
Create a new page, give it a title and slug. I use permalinks for this, but you can work around it if you know the post id. I gave my page the slug of ‘contact’ to keep it simple, and selected ‘Blank Content’ as the Template. I just provided a little text so the surfer had some instructions.
Next We Code
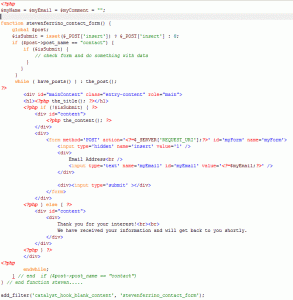
In the Appearance -> Editor find custom-functions.php. I did this as a screen shot because I couldn’t find an easy way to do mixed code in a WordPress plugin, if you know of an easy way, please comment.
This is just an abbreviated version, you can see a text version of the full code here.